Una de las claves más fundamentales de un analista de datos es saber presentar de forma ordenada, concisa y legible los resultados de su trabajo a otros. De poco sirve tener una cantidad ingente de datos si no puedes representar lo que significan, y por qué son importantes de la forma que sea. Ya vimos en un artículo interior como crear tu propio dashboard directamente en python a través de herramientas como Dash o Streamlit, y, aunque esto sea extremadamente útil en algunas circunstancias, lo cierto es que existen herramientas que te pueden hacer el trabajo diario mucho más fácil. ¿Por qué? Porque son herramientas con una interfaz totalmente integrada y preparada para desarrollar cuadros de mando sin desarrollo por enmedio. Entre estas herramientas se encuentra nuestro invitado especial de hoy, Google Datastudio.
¿Qué es Datastudio?
Si bien es cierto que Datastudio se ve como el hermano pequeño de otras herramientas con un mayor recorrido (Tableau, PowerBI, etc.) lo cierto es que el crecimiento que ha experimentado el visualizador de Google durante los últimos años ha sido exponencial. Y no es para menos, en mi opinión tiene una serie de características que lo hacen uno de los visualizadores más potentes del mercado:
– Facilidad de uso y manejo.
– Integración nativa con todos los datos de la suite google (Analytics, Ads, Bigquery…)
– Gran variedad de gráficas, ampliada por la comunidad.
– Posibilidad de crear campos calculados a través de lenguaje *SQL*
– Gratis
Ojo, por supuesto tiene sus inconvenientes, entre los que destacaría fundamentalmente el no poder trabajar con grandes volúmenes de datos de forma ágil (solucionado en parte si estos provienen de BigQuery), pero en general se trata de una herramienta utilísima, que se ha convertido en el gran aliado de los departamentos de marketing. Hechas las debidas presentaciones, vamosa lo que nos concierne. De lo que voy a hablaros hoy es de un caso de uso que considero esencial para poder extraer todo el potencial a Datastudio, y es como utilizar debidamente los filtros y los condicionales.
Caso de uso
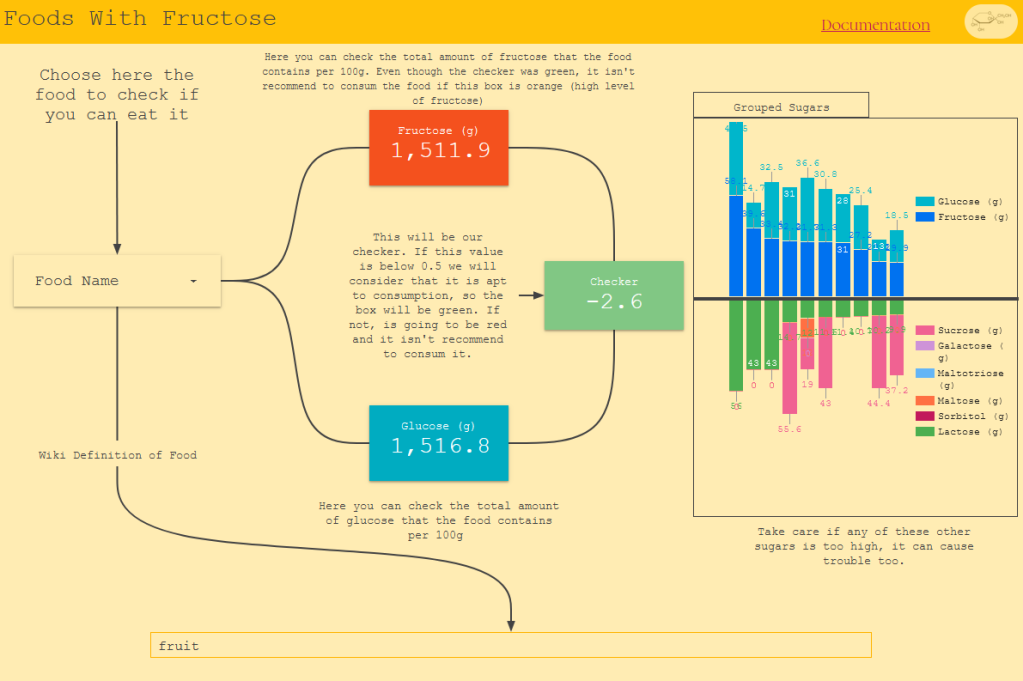
Antes de empezar a escarbar en el fango, dejadme poneros mi habitual ejemplo para facilitar la comprensión de los conceptos. El caso que os voy a mostrar está totalmente basado en hechos reales, ya que se trata de un dashboard que fabriqué yo mismo hará un tiempo con una tarea muy concreta: saber rápidamente si cierto alimento era aceptable o no para un intolerante a la fructosa. Todo esto comenzó en el momento en el que a mi actual prometida le dijeron que tenía una alta intolerancia la fructosa. Esto nos llevó a una ardua búsqueda de alimentos admisibles, de la que cada vez era más difícil salir airoso. Así que, aprovechando que sabía hacer ciertas cosas en la visualización de datos, me lancé al reto de construir algo con lo que pudiéramos hacer la compra. Y surgió esto:

Es, sin duda alguna, el dashboard del que más orgulloso estoy (podéis jugar con él aquí), por una sencilla razón: cumple con su objetivo de forma sencilla y lo puede utilizar cualquiera. Básicamente, debes escoger el alimento en el filtro de la izquierda y el checker te dirá si puedes comerlo o no. Por ejemplo, si escojo la miel, las comprobaciones me dirán que ni se me ocurra acercarme a ese alimento:

Diversos estudios explican (podéis ver la documentación desde el propio dashboard) que la glucosa ayuda a digerir la fructosa a la gente con este tipo de patología, por lo que el checker se encarga de realizar la resta entre las cantidades de estos elementos en el alimento en cuestión. Si el resultado es mayor de 0.5 (valor que también nos dicen los estudios que es aceptable) entonces el checker se pondrá rojo porque ese alimento no es recomendable. En cambio, se pondrá verde si es algo admisible para un intolerante. Como por ejemplo, el cordero:

Filtros y condicionales
Como véis, cuando escoges un alimento todos los datos del dashboard se filtran con, exclusivamente, la información de ese alimento. Por otro lado, con los estilos condicionales, conseguimos dotar de color dependiendo del resultado de esos datos y también, de esa filtración. Aquí yo lo he utilizado con alimentos, pero podríamos realizar exactamente lo mismo con métricas de marketing o financieras (bien=verde, mal=rojo, filtrar por un tipo de producto, una fecha en concreto, etc.)
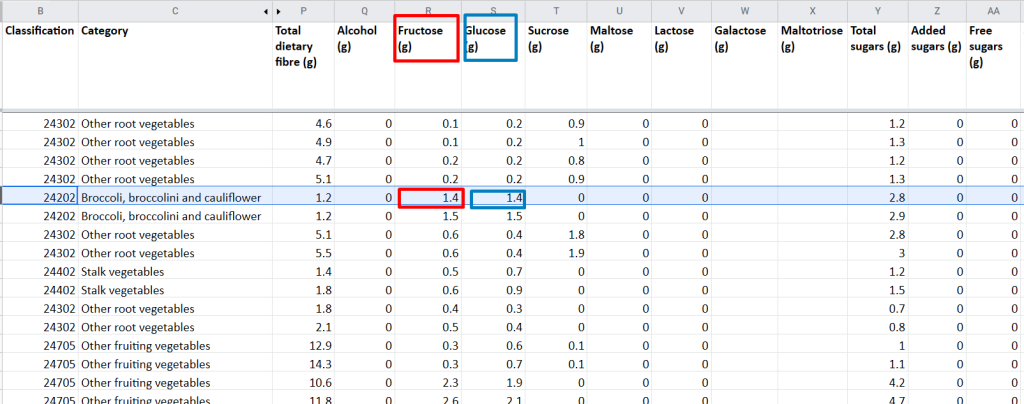
La utilización de estas dos técnicas es muy sencilla en Datastudio. Para la primera, lo realmente importante es la organización de los datos en la fuente. Yo he utilizado un Google Sheets en este caso (lo podéis ojear aquí) y creo que aquí se puede entender perfectamente cómo funciona este tipo de filtro. Si el alimento de la fila 1371, el brócoli, tiene estos valores:

Entonces, esto es lo que mostrará Datastudio. Por tanto, lo importante aquí es que cada fila corresponda a un alimento y a todas sus características. Luego, iremos a nuestro dashboard y configuraremos lo siguiente:

Dentro de las opciones de control, escogeremos la Lista desplegable y elegiremos la dimensión que queremos que realice las funciones de filtro. En mi caso: nombres de alimentos.
Por otro lado, para los condicionantes de estilo, lo que debemos hacer no difiere demasiado del formateo condicional de excel. Cuando estemos configurando nuestra métrica configurada como widget de «Tarjeta de resultados», iremos al campo de Estilo y añadiremos una nueva regla de formato condicional. Un ejemplo puede ser el siguiente:

Esto, como habréis imaginado, cambiará de color en función del número que se muestre como resultado en el widget, se esté utilizando el filtro antes configurado o no.
Conclusiones
Esta vez ha sido algo rápido, sencillo y directo a la yugular. Ahora ya sois capaces de filtrar información y datos en la herramienta de visualización de Google, Datastudio y además, podéis dotar de dinamismo a la presentación con los formatos condicionales que varían en función de los valores que les hayamos establecido.
Como siempre, espero vuestras dudas y sugerencias en los comentarios.